AGENCIA AUDIOVISUAL
&
MARKETING ONLINE
NUESTROS SERVICIOS
En Blixt queremos ayudarte a generar nuevas oportunidades de negocio. Nuestro objetivo es poner a tu disposición herramientas tan poderosas como la fotografía, el vídeo, el desarrollo web o el marketing online. Para que así combinadas, podamos construir proyectos que marquen la diferencia, que transmitan los valores esenciales de tu negocio y atraigan clientes que se «enamoren» de tu marca.

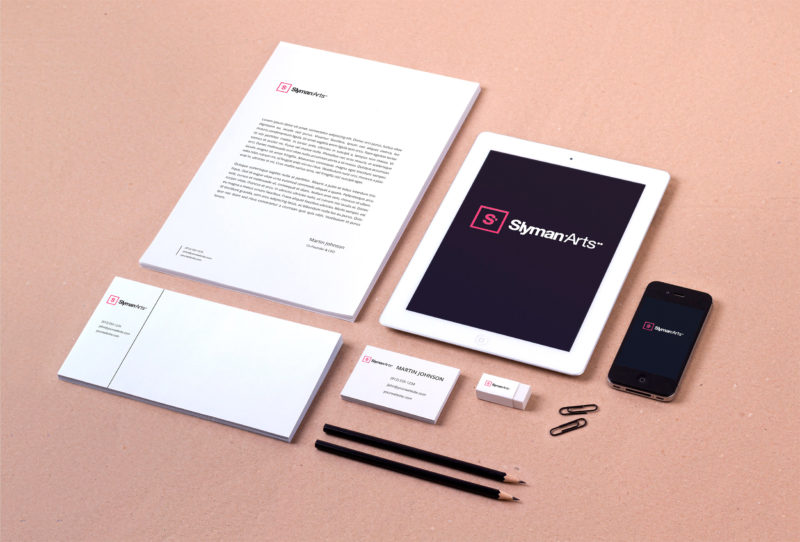
Servicios de fotografía
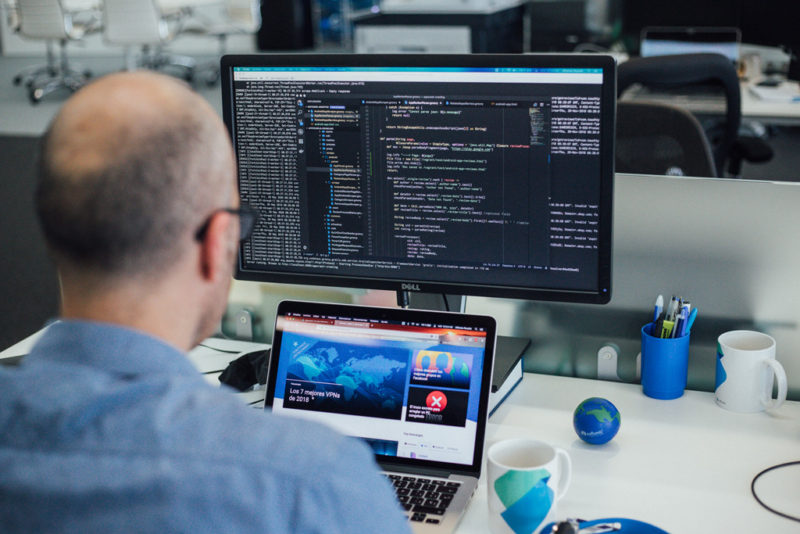
Blixt es pionero con este estilo de foto que ya arrasa en todo el mundo. La Fotografía Lifestyle Business es una nuevo estilo de foto que plasma un estilo de vida y forma de ver los negocios que cada vez más se lleva entre los nuevos emprendedores, empresarios y marcas de más nivel de nuestro país.

Marketing Online
Si tienes un proyecto online entre manos y no dispones del tiempo o los conocimientos suficientes, nosotros nos ocuparemos de todo: Comunicación, fotografía, video, web, diseño de identidad corporativa, email marketing, posicionamiento web y redes sociales. Convertiremos tu negocio en un referente.

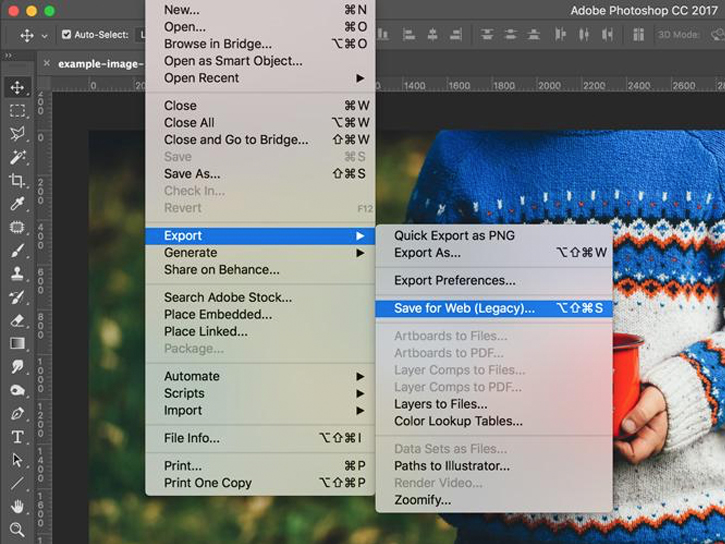
Servicio Geek
Nuestros más de 10 años de experiencia trabajando en internet, nos ha preparado para casi cualquier imprevisto y es por eso que en este servicio no existen limitaciones hasta que revisemos el caso. Por lo que si tienes un problema por muy “inusual que sea” y no sabes a quien recurrir, en Blixt estamos al 99% seguros de que podemos echarte una mano.
ALGUNOS CLIENTES QUE YA HAN CONFIADO EN BLIXT